Daily Planner

Although it doesn't have a built-in Gantt feature, Apple's Keynote allows Mac users to create a basic Gantt chart starting from a 2D Stacked Bar graphic. The resulting visual can be manually formatted to be fit for high-level presentations, but professionals who need to update it regularly or add more precise details may find the process a bit. All Gantt charts were made using ConceptDraw PROJECT. ConceptDraw PROJECT works both on Windows and Mac OS X. It allows to schedule a voluntary number of projects in a single Workspace document and lets easily share tasks and resources among them. ConceptDraw PROJECT shares files among Windows and Mac OS X. Free Gantt Chart For Mac. Our Gantt chart software allows you to easily add another full dimension to your projects - resource planning and resource management. You can add resources to your Gantt charts and connect them to specific tasks on a timeline. Set the cost per hour for a resource and the time spent on task management.
Daily Planner
Hourly Planner
Hourly Planner

Click on the button above to download the free version.
Compatible with Excel 2007, 2010, 2013 & 2016 on Windows and Excel 2016 on macOS
You are just 3 steps away from creating professional-looking Gantt Charts.
“This is the best alternative to Microsoft Project. This is an Excel Template on Steroids, very Powerful yet very Simple to use.
Best Project Management tool ever, Period.” – Tony Smith (Project Manager)”
People everywhere love Gantt Excel and we thrive off their feedback.
All reviews have been collected and verified on
“This is a fantastic tool giving you an alternative to using MS project to create project Gantt charts. A++”
_0.png)
Marty E
CA, United States
“Very well designed project planning tool, used it many times and will keep using it. Support and delivery is fast and professional. @GanttExcel: keep up the good work!”
Camiel
Limburg
“This Gantt chart is the best thing that has happened to me. With ever-changing timelines, having the ability to just update one date and have everything flow is incredible and saves me a lot of time. Further, their team is very responsive, so its really great working with them and their product. I highly recommend.”
Mariana
DC, United States
“Gantt Excel saved the day – And blew me away!
I needed a simple and intuitive Excel Gantt chart to quickly relay project status to business stakeholders comfortable with Excel. After trying a couple, I found GanttExcel and it exceeded expectations! I’ve been in systems for 20 years and I’m amazed at the design and features of the product – all built in Excel! And the price? Unbelievable! Many thanks – you’ve made another fan!”
Chuck S
CT, United States
“Great product, fantastic customer service. Highly recommend this tool for all types of project managers!”
Matt
CA, United States
Free Gantt Chart For Mac 2020
“The chart is amazing and easy to use. This will be a resource I use for years to come! Excellent customer service. Had questions about how to use and they provided solutions almost immediately.”
Jay
ON, United States
This step-by-step Keynote Gantt chart tutorial demonstrates how to makeprofessional-looking Gantt charts using the popular presentation tool for Mac.
Although it doesn't have a built-in Gantt feature, Apple's Keynote allows Mac users to create a basic Gantt chart starting from a 2D Stacked Bar graphic. The resulting visual can be manually formatted to be fit for high-level presentations, but professionals who need to update it regularly or add more precise details may find the process a bit cumbersome.
For those who want to build professional-looking Gantt charts and update them quickly, a simpler way might be to use the web-based Gantt chart maker called Office Timeline Online. The tool allows you to create your visual directly in your browser and then download it as a native PowerPoint slide, which makes it easy to share and include in presentations. On this page, I will show you how to make a Gantt chart both manually in Keynote and automatically with the online Gantt tool. If you wish to learn how to make a timeline in Keynote for Mac, check out our timeline tutorial here.
Which tutorial would you like to see?

How to manually make a Gantt chart in Keynote
1. Enter your project data into a table and calculate key details.
Open Keynote and double-click to choose the type of presentation you want to use from the options available in the Standard Theme Gallery. In my example, I selected a simple, white presentation.
Keynote will generate a standard Title & Subtitle slide. To have more room for your graphic, you can turn the slide into a blank one. To do so, simply uncheck the boxes under the Appearance section of the Format pane on the right.
Now, to start gathering and calculating the data for your chart, add a Headers table to your blank slide by going to Insert → Table on the Keynote ribbon.
On the first row of the newly added table, list the key phases of your project (project tasks) as in the image below. Because these task descriptions will be shown as labels on your chart, it would be best to keep them as short as possible to ensure they'll fit well.
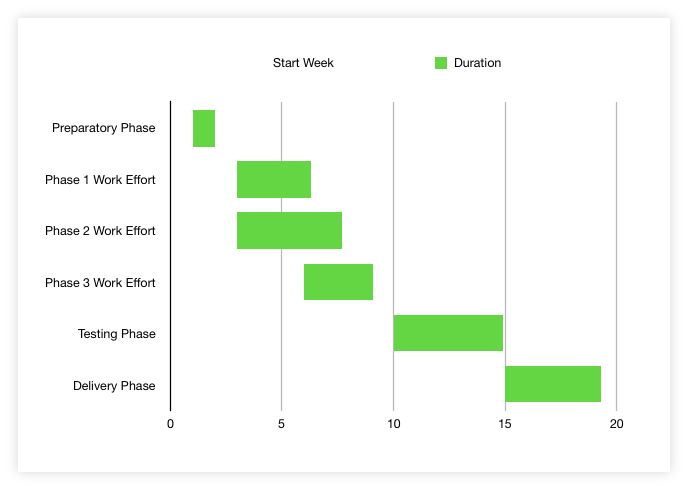
On the second row, enter the Start Week for each of your project’s phases, which will help determine the task bars' positioning on the graphic. Use the first task (starting in week 1) as a reference point to work out the other tasks' start week judging by the calendar date on which they're scheduled to begin. To illustrate how I estimated the start time for each of my tasks, I've included a second table (Calculations) in the image below.
Lastly, list each task’s duration in weeks on the third row. You can see the math I did for the duration series in the Calculations table below.
2. Add a 2D Stacked Bar Chart to your slide
Now that you've got all the necessary data sorted out, you can start building the graphic.
Go to Insert → Chart on the Keynote ribbon.
Select 2D Stacked Bar from the menu that appears.
Keynote will automatically generate a simple stacked bar chart looking like the one below:
3. Add the data to your graphic
Select all the rows in your project data table and copy them (Cmd + C).
Now select the chart area and click on Edit Chart Data.
Click on the first cell (top-left corner) in the Chart Data window that pops up and paste the copied cells in to replace the placeholder data with your own. Keynote will instantly update the graphic with your project's details.
Note: Don’t worry if the task descriptions go off the slide. You can adjust both the text and the chart area to ensure a better fit by following the steps in the section below.
4. Format your chart to improve its legibility
Select the chart area and drag its sizing handles to reduce the height and width of your graphic.
Drag and drop the chart to reposition it better within the slide.
You may also want to edit the task descriptions on the left side of your graphic for an optimized display. To do so, double-click on any of them, and then, from the Format pane on the right, use the Font options (style, typeface, color and size) on the Axis Labels tab. I chose to decrease the text font size from 22 to 20 pt.
5. Turn your graphic into a Gantt chart

Now that your stacked bar fits the slide properly, you will need to make a few more adjustments to make it look like a Gantt. The formatting required for this is to make the blue bars transparent so that only the green ones remain visible. These will represent your tasks. To achieve this:
Click on any of the blue bars to select the entire series at once.
Select the Style tab from the Format pane on the right side of the slide.
Click on the color indicator next to Fill and select No Fill.
The resulting Gantt chart should look like this:
Gantt Chart In Os
6. Customize your Gantt chart's task bars
At this point, you can apply a series of customizations to the task bars to make your Gantt chart more unique.
To recolor all your tasks simultaneously, double-click on any of the bars on your chart, go to the Style tab in the Format pane and use the Fill color indicator to select a new nuance. In my example, I opted for a dark orange.
You can also choose to recolor individual tasks, but you will need to tweak your data a bit to split your tasks into different series (categories). Open the Edit Chart Data table and:
i.Add several new rows beneath your Duration line, as shown in the image below. This will generate a series of different colors for your tasks, which you can customize however you wish later.
ii.Now, to move a task into a different color category, cut (Cmd + X) its Duration value from the original row and paste it (Cmd + V) in whichever of the newly added rows (keep the same column). You can see how I set up the new colors for my graphic in the image below.
iii.The tasks with their duration values distributed on different rows will be considered as distinct series, while the ones with duration values on the same row represent a single series. This means you can further customize the former separately and the latter at once, which includes changing the default colors generated by Keynote earlier. If you want to do so, double-click on the desired bar, go to the Style tab and use the Color Fill indicator to select a new shade. Here is how I changed the default colors for my chart:
The Style section also lets you apply a variety of effects such as strokes and shadows. However, it is recommended that you keep them to a minimum to avoid burdening your visual. For instance, I applied only a simple black outline to my task bars using the Stroke feature.
If you want to have each task’s duration visible on the Gantt chart, select any of the bars, go to the Value Labels section within the Series tab, and then choose Number from the dropdown menu. The duration values will be displayed, and you can change their positioning within the task bars using the feature Location. I chose to place the duration values in the middle of the chart bars.
7. Customize the chart area
Once you've found the look you like for the task bars, you can also make some changes to the chart area using the features within the Chart tab of the Format pane. Before getting started, make sure to select the graphic.
Add borders and titles: Under Chart Options, tick the boxes for Title and Border.
Customize fonts: Using the Chart Font options, you can modify the type and size of the text for the entire graphic. In my example, I changed the font from Helvetica Neue to Charter.
Note: If you want to customize the chart title or task descriptions independently, double-click on the desired element and make the intended change from the pane on the right.
Adjust the space between the chart bars: To increase or decrease the space between your tasks, use the up-down controls under the Gaps section. I increased the gap percentage from 40% to 60% as shown in the image below.
As a last edit to my Gantt chart, I’ve added more vertical gridlines to better highlight the relative distance between tasks. If you want to do the same, click on the Axis tab of the Format pane, go to Minor Gridlines, and select the type of gridline you want to use. I chose a straight black line with the size of 0,25 points.
In the end, my final Gantt chart in Keynote looked like this:
Download Gantt chart template for Keynote
How to make a Gantt chart online automatically
Keynote allows Mac users to manually build basic Gantt charts, but customizing and updating them for project meetings or client presentations may turn out to be quite time-consuming.
Below I will show you how to quickly make a clean, easy-to-follow Gantt in Office Timeline Online and customize it with a few clicks. Besides automating Gantt chart creation, the online tool lets you update your visual almost instantly and download it as a .pptx or .png file for easy sharing. To begin, access the free tool here.
1. Enter your project data in Office Timeline Online
From the New section in Office Timeline Online, click on the big '+' icon to build your Gantt chartfrom scratch, or select one of the pre-formatted templates available to get you started faster. In my case, I chose to create my visual from scratch.
After choosing the type of Gantt chart you wish to make, Office Timeline will direct you to the Data View, where you can insert and edit your project's data.
In the Data View section, enter your project’s tasks and their Start and End dates. You can also make a few quick customizations here, such as selecting the shapes and colors for your tasks. You will notice that Office Timeline generates and updates your graphic in real time, showing you a live preview of it on the right side. Once finished, click on the preview image or select the Timeline tab on the ribbon to open the Timeline View, where you can see your graphic in full size and make further changes.
2. Quickly customize and update your Gantt Chart
Once you've created your Gantt chart, you can customize and update it effortlessly with Office Timeline Online. The Timeline View lets you change any fonts, colors, positions and shapes, or even add extras such as Task Duration, Today's Date, and more. In my example, I used various colors to differentiate the tasks, switched the Percent Complete indicator on, experimented with date formats, and added a few milestones as well to show key events (the latter can be done from the Data tab). You can see the result below:
With a free Office Timeline account, you can automatically save your Gantt chart in the cloud, so you'll be able to return to it at any time and update it as plans change. You can easily add, edit or remove data in the Data View, or move tasks around and adjust their dates directly from the graphic using drag & drop. Once ready, download your Gantt chart as an editable PowerPoint slide that can be easily shared and included in presentations.
Comments are closed.